
Brief
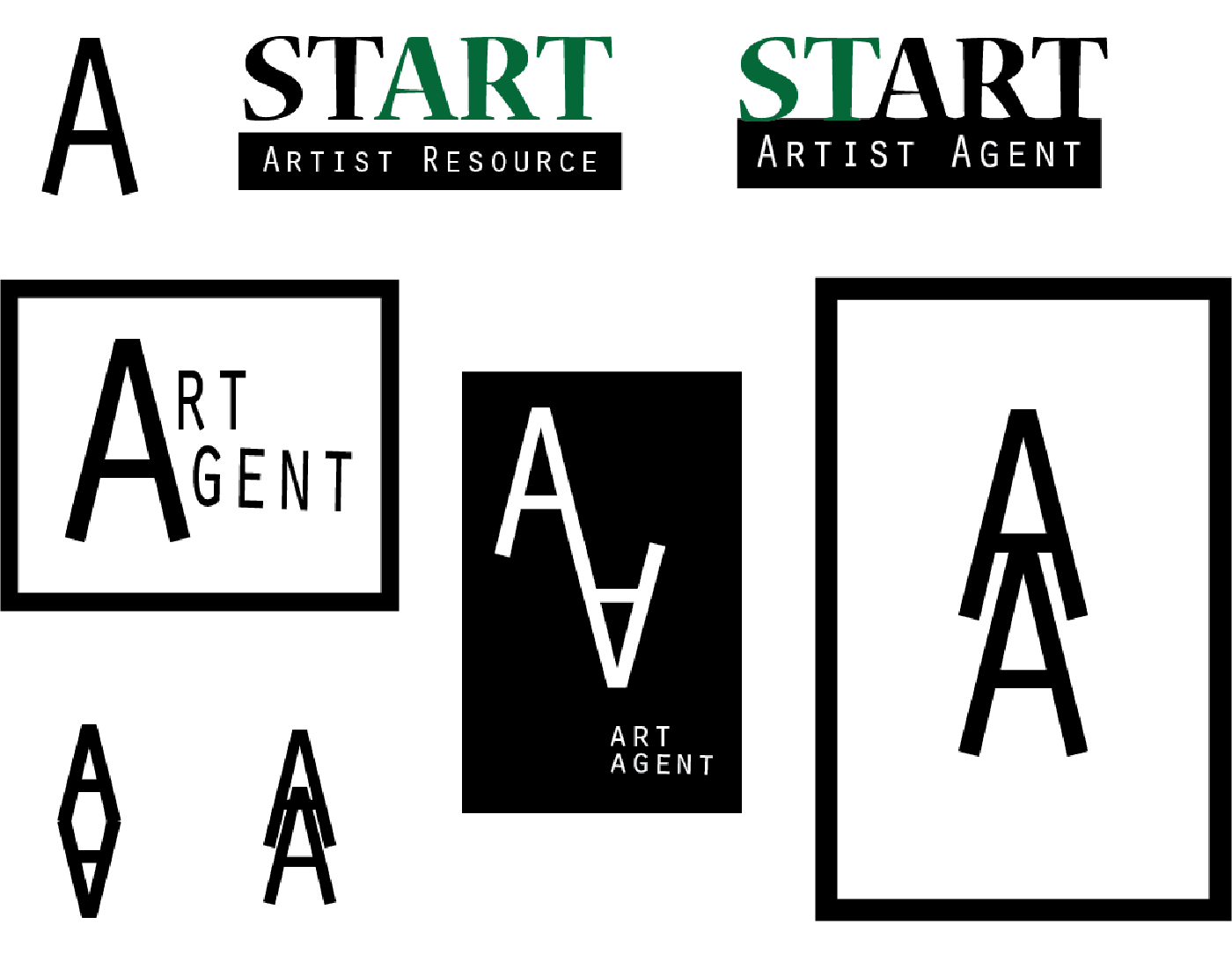
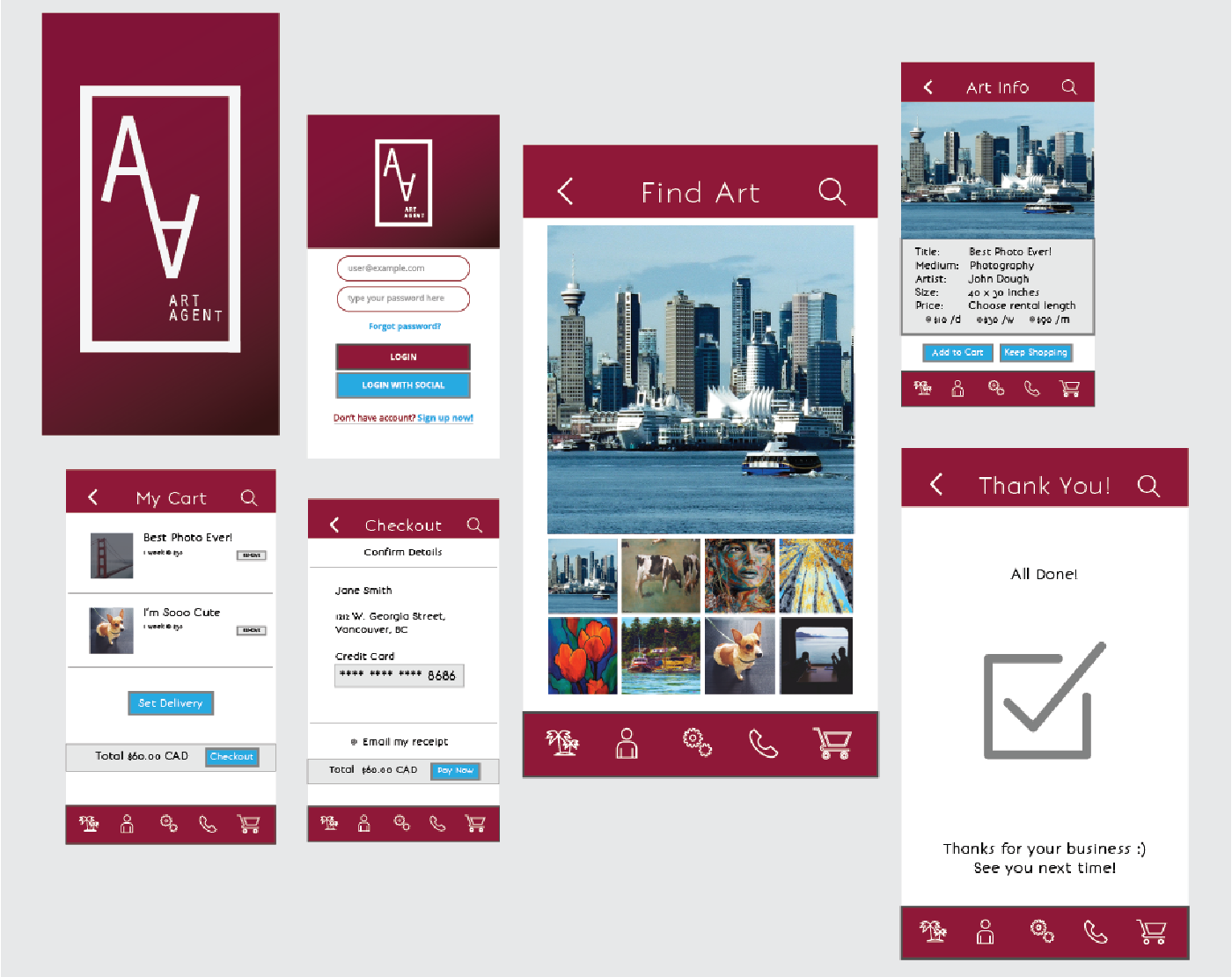
Tired of looking at the same picture day in and day out? Now you don’t have to, with the new mobile app ART AGENT ~ A full service art rental program that supports arts and culture in our beautiful city. Keep it fresh and change up images as often as you’d like. Featuring a large selection of juried works from Vancouver’s emerging and existing artists. We service the Vancouver Film Industry, Hotels, Restaurants, Retail, Local Businesses, Offices and Residential












Share this site :)